背景
从2018年开始,有赞移动团队使用Weex做为移动端跨平台动态性技术解决方案。自
Weex引入之后需求推进速度得到很大提升,因此被开发同学使用到各个App和各个模块中,在使用过程中各个App为了Weex调用Native功能,都各自实现了不同功能的WeexModule,经过2年多的发展,发现各个App中有很多功能差不多的WeexModule,例如:专用于路由跳转、配置中心、账号信息等类似功能的WeexModule
我们期望能有一个解决Native与Weex交互的通用解决方案,简化业务方接入工作,也方便同个 Weex页面可以在不同模块或者不同 App进行正常渲染,因此 ZanWeexModuleSDK就孕育而生。下面将带大家逐步解析 ZanWeexModuleSDK设计方案。
一、现状分析
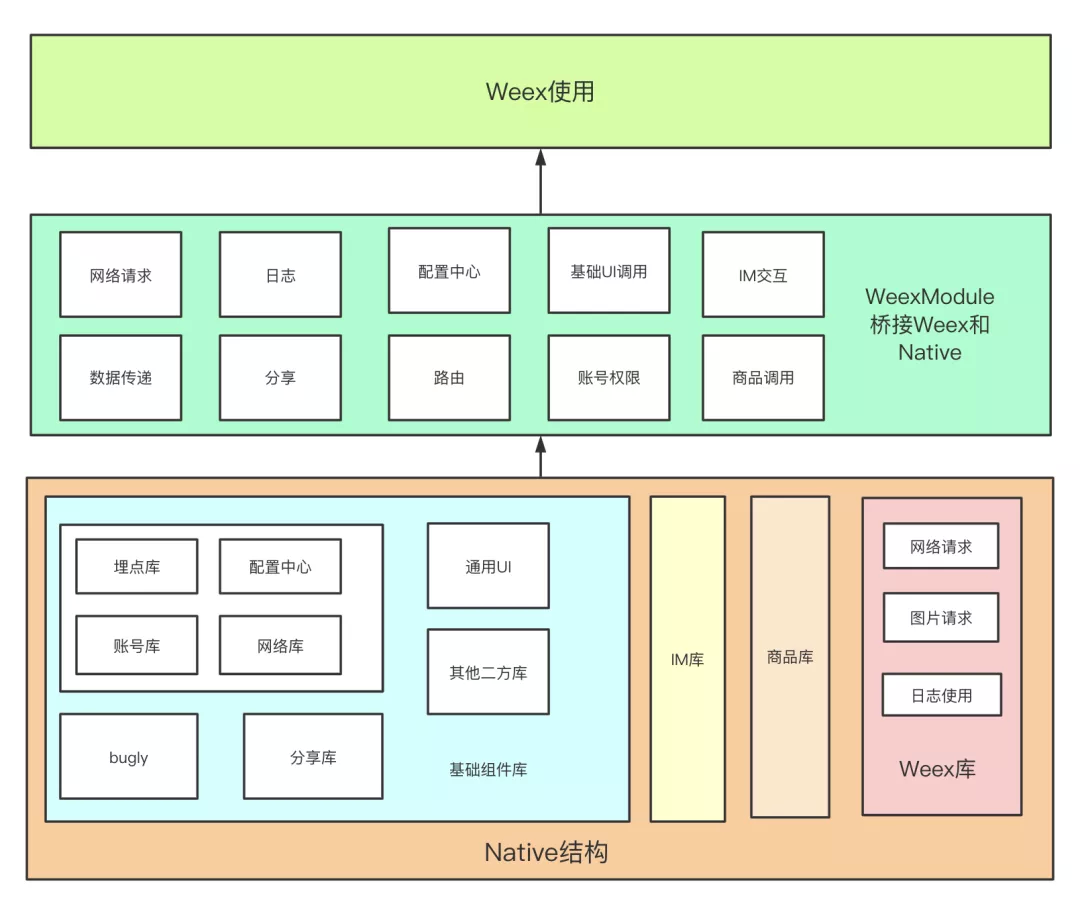
我们首先分析一个有赞通用的 Native和 Weex交互流程图:

从上图我们可以看到,一个完善的基础 WeexAPP它会有有很多个 WeexModule用于 Weex和 Native组件进行交互,常用的就是路由、网络请求、配置中心、埋点、日志、基础UI调用、分享这些重要功能。并且还有很多模块如:IM业务模块、商品业务模块等也有 Weex页面。当我们再去看多个App或模块时,就有下图的现状。

Comments