本文最初发布于Medium网站,经原作者授权由InfoQ中文站翻译并分享。
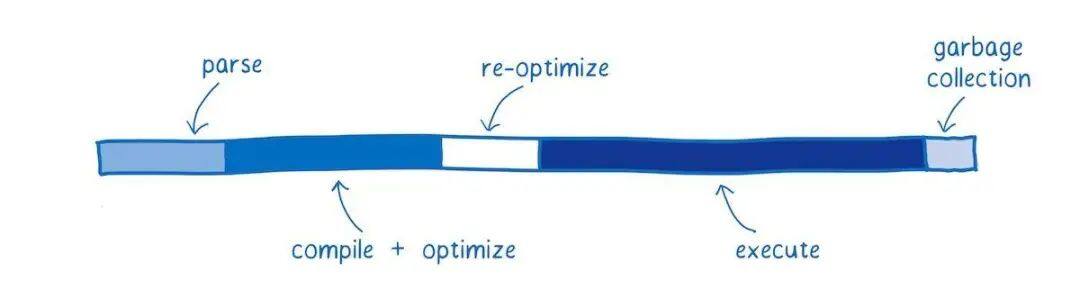
自计算机发明以来,原生应用程序的性能有了巨大的提升。相比之下,由于JavaScript最初并不是为提高速度而构建的,因此Web应用程序的运行速度曾经相当缓慢。但是,由于浏览器之间的激烈竞争以及JavaScript引擎(例如V8)的迅速发展,JavaScript在机器上的运行速度也变得非常快了。但是它仍然无法在速度上击败原生应用程序。这主要是由于JavaScript代码必须经过多个流程才能生成机器代码。

随着WebAssembly的引入,现代Web为我们所知的一切都有望迎来变革。这项技术快如闪电。在这篇文章文章中,我们就来看一下什么是WebAssembly,以及如何将它与JavaScript集成以构建高性能应用程序。
什么是WebAssembly?
在深入了解WebAssembly之前,我们先来看一下什么是Assembly。

Comments