前言
我们都知道网站性能的重要性。重要是重要,但是具体如何衡量和识别永远是个非常发散、不容易说清的事情。本文就将以业内重要会议上的分享为中心,分类详细介绍主流语境下所有重要的数据指标定义。
历史上,yslow 曾经作为互联网开发的核心指标唯一评价工具,它的指标代表了核心指标。之后逐步出现了 lighthouse 等种种新工具平台和新检测模式。经过几十年发展已经有众多各式各样的性能工具,对应的指标也趋于通用。具体如何评价指标本身的代表性也逐渐成为问题,需要关注。
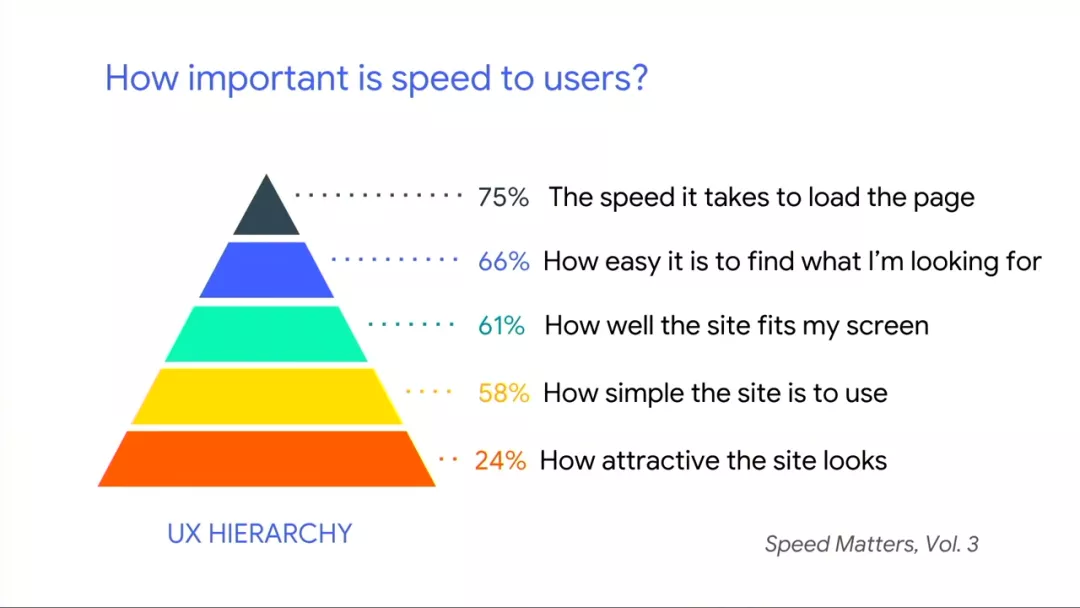
到了 2018 年,Google 在 I/O 大会上提到, 75% 的用户认为 页面的加载速度 ,是决定他们交互体验的首要因素[1]。Ire Aderinokun (Google Web Expert) 在 2020 年 #PerfMatter 的分享上说,“一旦页面加载时间超过 5s,用户就有 90% 的可能放弃它。”[2]

所以,到底如何准确衡量网站的性能?
根据 Google 在 web.dev 上公布的数据,他们认为以用户为中心的性能指标,应该能回答以下四个问题[3]:

Comments