Tom Fevrier和Matthias Stahl最近向Svelte社区介绍了使用Svelte实现响应性、交互式和动画数据可视化的技术。
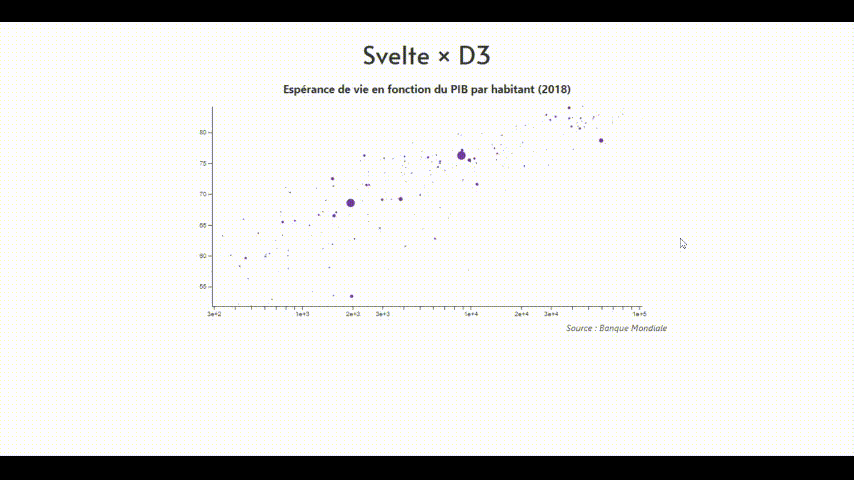
在Svelte Society组织的一次演讲中(基于数据的Svelte和D3可视化),Tom Fevrier,法国金融报纸《回声报》的图片记者,用Svelte从无开始实现了两个动画响应式图形。
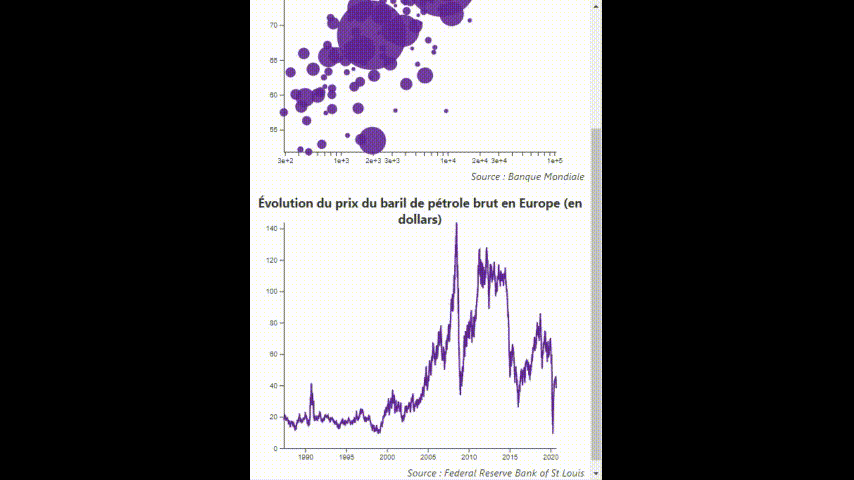
他演示的响应式曲线可以在这里看到:

图形动画可以在这里看到:

Fevrier解释说,背后的核心思想是利用了D3和Svelte。D3有一组用于图形可视化的函数,用来计算尺度、插值、形状等。另一方面,Svelte负责处理图形可视化的模块化(通过组件)、交互性(事件处理)、反应性和响应性(通过数据绑定)。

Comments