不容错过的 11 项 HTML/JS/CSS 技巧。
通过以下 HTML/CSS/JavaScript 相关技巧,希望能帮助大家填补一点点关于前端开发方面的知识空白。
1.Datalist
元素这项 HTML 元素的使用频率极低,今天我们就要为它正名!
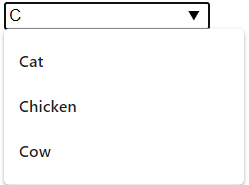
< datalist>标签用于为< input>元素提供一项“自动补全”功能。在键入过程中,您会看到如下图所示的预定义下拉菜单及选项。

示例:
<input**list="animals"**name="animal" id="animal"><datalist**id="animals"**>
<option value="Cat">
<option value="Dog">
<option value="Chicken">
<option value="Cow">
<option value="Pig">
</datalist>

Comments